
Первоначальный код сделал кто-то другой , это моя модификация.
Код для тех кто хочет заработать на сайте.
Установка:
Берём мой код
Code
<div style="border: 1px dashed black; padding: 3px; background: white none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">
<form action="wmk:payto" style="margin: 1px; padding: 0pt;" method="get">
<table border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td align="center" width="40"><img src="http://gifart.by.ru/animation/money/004.gif" width="32" height="32"></td>
<td style="padding-left: 0.1em;">
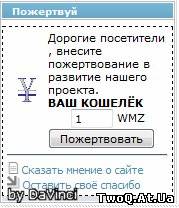
Дорогие посетители , внесите пожертвование в развитие нашего проекта.
<br>
<b>ВАШ КОШЕЛЁК</b>
<input name="Purse" value="ВАШ КОШЕЛЁК" type="hidden">
<center><input name="Amount" value="1" size="4" type="text"> WMZ<br></center>
<input name="Desc" value="Пожертвование для Денвера" type="hidden">
<input name="BringToFront" value="Y" type="hidden">
<input value="Пожертвовать" type="submit">
</td>
</tr>
</tbody></table>
<hr>
<a class="m" href="/gb/"><img alt="" src="http://woweb.ucoz.ru/flist/clp/551/233.gif" align="" border="0" width="12" height="12"> Сказать мнение о сайте</a>
<br><img alt="" src="http://woweb.ucoz.ru/flist/clp/551/180.gif" align="" border="0" width="13" height="13"><a class="m" href="Ссылочка на форум или на новость"> Оставить своё спасибо</a>
</form>
</div>
Там где ВАШ КОШЕЛЁК пишем ваш номер кошелька.
Соответственно вместо Ссылочка на форум или на новость сами понимаете что писать.
Вставляем это в блог , если вы вставите не в блог , то скрипт получится некрасивым , для этого случая я делаю 2ой скрипт.
www.1qq.pp.ru
 Главная
Главная  Пожертвование - Форум
Пожертвование - Форум  Регистрация
Регистрация  Вход
Вход

